练习1:修改Echarts图表符号
在Superset的线图中,可以显示图表的数据点标记,它是一个空心圆的标记,同时可以控制标记大小。

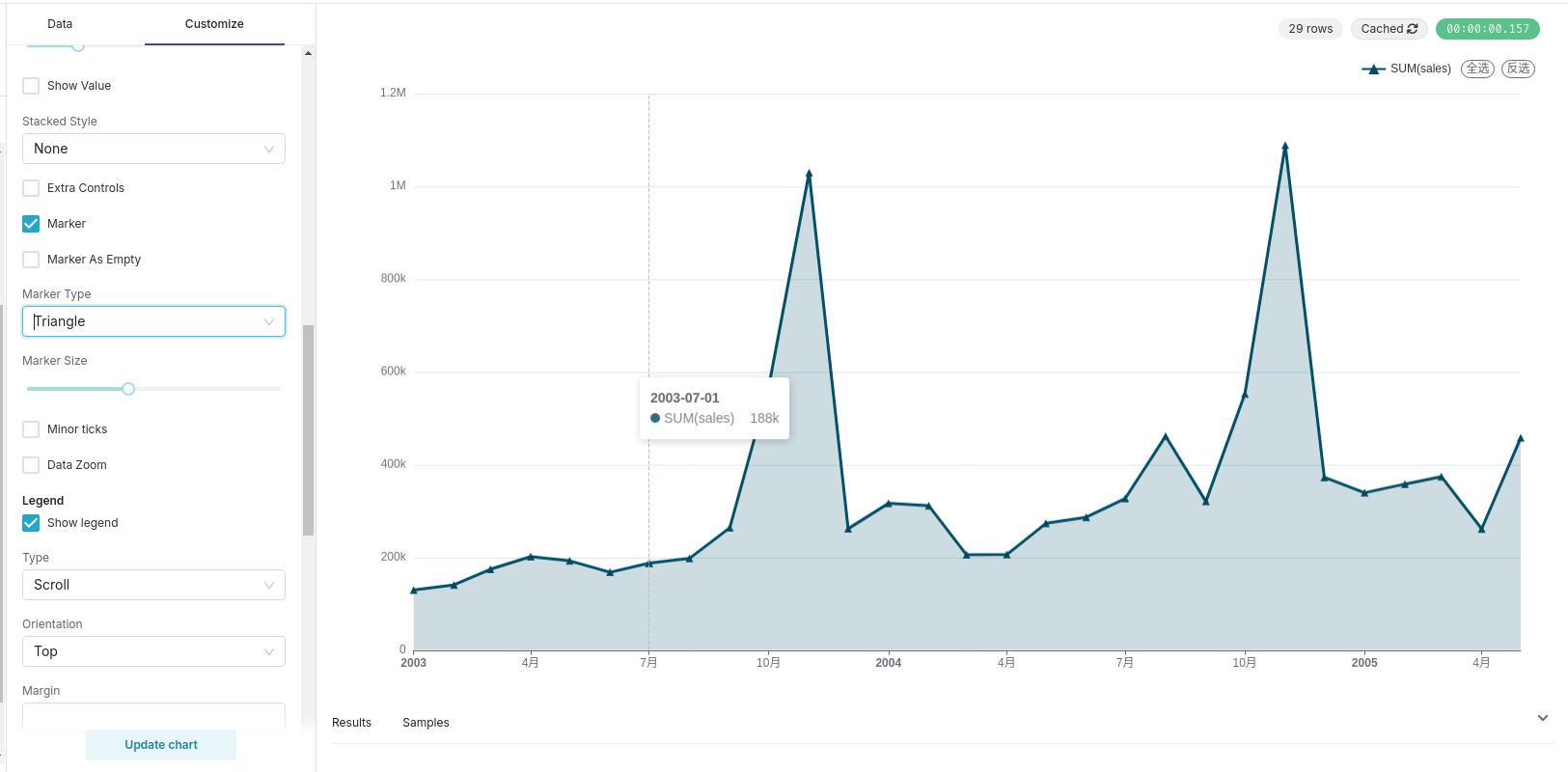
默认是一个空心圆,但是很不美观,是否可以换成其他的符号标记,答案是肯定的。这个图表插件是一个Echarts图表,熟悉Echarts图表的就知道echarts图表中的线图是支持好几种符号标记的,可以使用参数选项series-line.symbol控制,有'circle', 'rect', 'roundRect', 'triangle', 'diamond', 'pin', 'arrow', 'none'这些参数可选。
所以接下来要实现这样的功能我们需要定义一个控件接收选择符号的参数选项,然后将接收到的参数值传递给echarts实例就可以实现期望的效果。

接下来看看代码是怎么实现的吧。
- types.ts
- controls.tsx
- controlPanel.tsx
- transformProps.ts
- transformers.ts
superset-frontend/plugins/plugin-chart-echarts/src/Timeseries/types.ts
export enum EchartsLineSymbolType {
Circle = 'circle',
Rect = 'rect',
RoundRect = 'roundRect',
Triangle = 'triangle',
Diamond = 'diamond',
Pin = 'pin',
Arrow = 'arrow',
}
superset-frontend/plugins/plugin-chart-echarts/src/controls.tsx
import { EchartsLineSymbolType } from './types';
export const markerAsEmpty: ControlSetItem = {
name: 'markerAsEmpty',
config: {
type: 'CheckboxControl',
label: t('Marker As Empty'),
renderTrigger: true,
default: DEFAULT_FORM_DATA.markerAsEmpty,
description: t('Draw a empty marker. Only applicable for line types.'),
visibility: ({ controls }: ControlPanelsContainerProps) =>
Boolean(controls?.markerEnabled?.value),
},
};
export const markerType: ControlSetItem = {
name: 'markerType',
config: {
type: 'SelectControl',
label: t('Marker Type'),
renderTrigger: true,
default: DEFAULT_FORM_DATA.markerType,
choices: [
[EchartsLineSymbolType.Circle, t('Circle')],
[EchartsLineSymbolType.Rect, t('Rect')],
[EchartsLineSymbolType.RoundRect, t('Round Rect')],
[EchartsLineSymbolType.Triangle, t('Triangle')],
[EchartsLineSymbolType.Diamond, t('Diamond')],
[EchartsLineSymbolType.Pin, t('Pin')],
[EchartsLineSymbolType.Arrow, t('Arrow')],
],
description: t(
'Graphs of data point marker. Only applicable for line types.',
),
visibility: ({ controls }: ControlPanelsContainerProps) =>
Boolean(controls?.markerEnabled?.value),
},
};
export const markerSection: ControlSetRow[] = [
[markerAsEmpty],
[markerType],
];
superset-frontend/plugins/plugin-chart-echarts/src/Timeseries/Area/controlPanel.tsx
import { markerSection } from '../../controls';
const config: ControlPanelConfig = {
controlPanelSections: [
sections.echartsTimeSeriesQueryWithXAxisSort,
sections.advancedAnalyticsControls,
sections.annotationsAndLayersControls,
sections.forecastIntervalControls,
sections.titleControls,
{
label: t('Chart Options'),
expanded: true,
controlSetRows: [
// 此处代码忽略...
...markerSection,
// 此处代码忽略...
]
}
]
}
superset-frontend/plugins/plugin-chart-echarts/src/Timeseries/transformProps.ts
export default function transformProps(
chartProps: EchartsTimeseriesChartProps,
): TimeseriesChartTransformedProps {
// 此处代码忽略...
const {
// 此处代码忽略...
markerAsEmpty,
markerType,
/// 此处代码忽略...
}: EchartsTimeseriesFormData = { ...DEFAULT_FORM_DATA, ...formData };
// 此处代码忽略...
const transformedSeries = transformSeries(
entry,
colorScale,
colorScaleKey,
{
area,
connectNulls: derivedSeries,
filterState,
seriesContexts,
markerEnabled,
markerAsEmpty, // 添加这两个参数
markerType,
markerSize,
// 此处代码忽略...
},
);
// 此处代码忽略...
}
superset-frontend/plugins/plugin-chart-echarts/src/Timeseries/transformers.ts
import { EchartsLineSymbolType } from '../types';
export function transformSeries(
series: SeriesOption,
colorScale: CategoricalColorScale,
colorScaleKey: string,
opts: {
// 此处代码忽略...
markerEnabled?: boolean;
markerAsEmpty?: boolean;
markerType?: EchartsLineSymbolType;
// 此处代码忽略...
},
): SeriesOption | undefined {
const {
// 此处代码忽略...
markerEnabled,
markerAsEmpty,
markerType,
markerSize,
// 此处代码忽略...
} = opts;
return {
// 此处代码忽略...
showSymbol,
symbol: markerAsEmpty ? `empty${markerType}` : markerType,
symbolSize: markerSize,
// 此处代码忽略...
}
}
在上面的代码中:
types.ts:定义了一个枚举类型EchartsLineSymbolType提供了可选的几种值.controls.tsx:我们将控件定义在了controls.tsx文件中,方便复用,因为折线图、面积图、阶梯图等都属于线图的一种,都会有使用到这个控件的地方。 这里定义了两个控件:markerAsEmpty、markerType,第一个控件选择标记是否为空心的,第二个控件选择标记的形状。最终使用markerSection组合导出。controlPanel.tsx:我们从这里导入controls.tsx定义的控件。transformProps.ts:解包formData中的控件参数,然后传入到transformSeries方法中处理参数值。transformers.ts: 这是一个用于创建series的方法,在这里主要是在返回的series对象中添加了symbol的参数值。